In simpler words, ellipsize in Android means to shorten the text to fit it inside the given view. A part of the text is replaced with three dots (…) or “ellipsis” to be exact.
You can see the official documentation for android:ellipsize here. The official documentation says:
If set, causes words that are longer than the view is wide to be ellipsized instead of broken in the middle. You will often also want to set scrollHorizontally or singleLine as well so that the text as a whole is also constrained to a single line instead of still allowed to be broken onto multiple lines.
You can use the following properties with ellipsize:
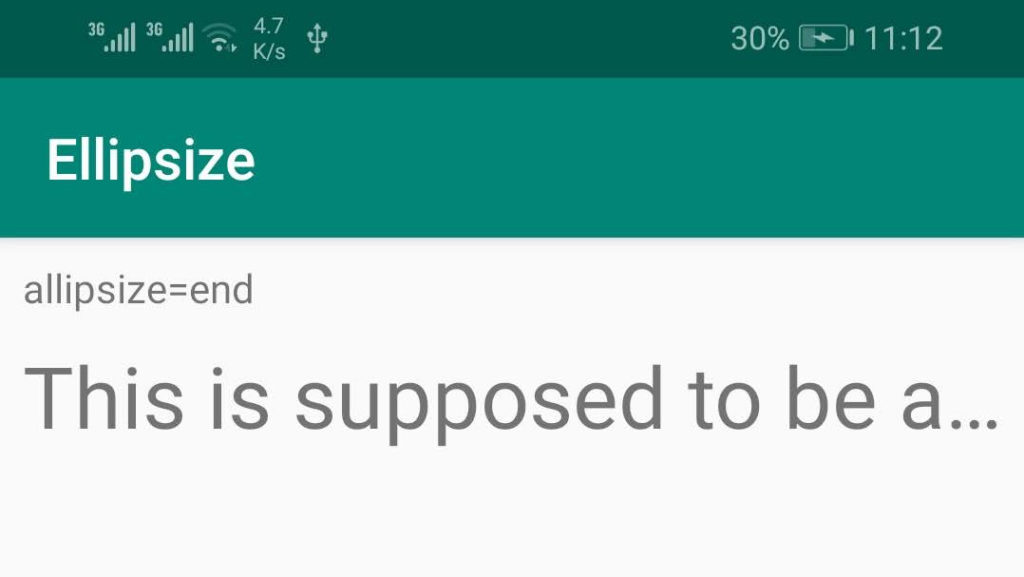
Ellipsize end
XML
<TextView
android:id=“@+id/textView”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:text=“@string/long_text”
android:maxLines=“1”
android:ellipsize=“end” />
Java Code
First find the text view. Then setMaxLines to 1 and setEllipsize to TextUtils.TruncateAt.END. An import for android.text.TextUtils needs to be added.
TextView textView=findViewById(R.id.textView);
textView.setMaxLines(1);
textView.setEllipsize(TextUtils.TruncateAt.END);
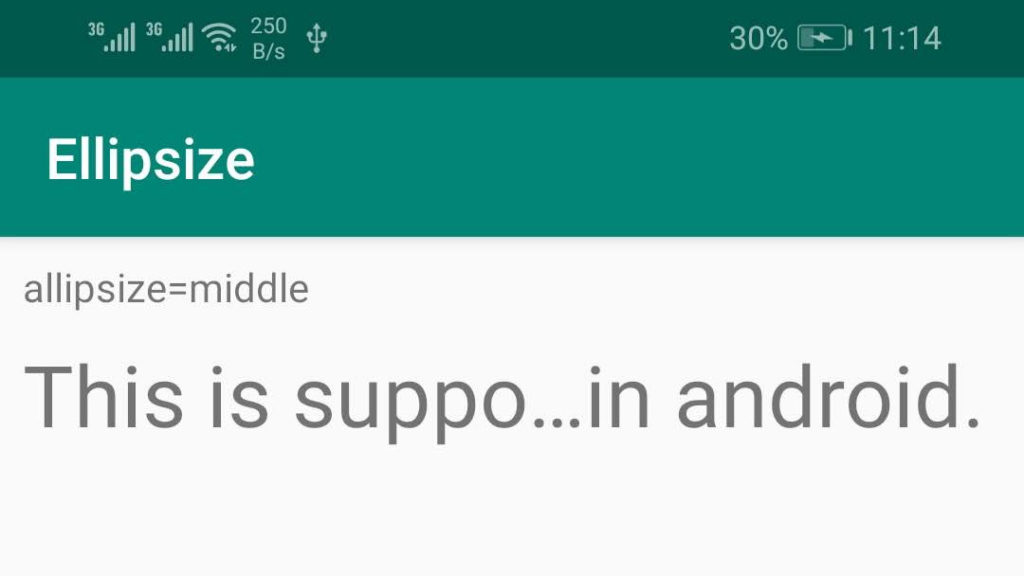
Ellipsize middle
XML
<TextView
android:id=“@+id/textView”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:text=“@string/long_text”
android:singleLine=“true”
android:ellipsize=“middle” />
Java Code
TextView textView=findViewById(R.id.textView);
textView.setSingleLine();
textView.setEllipsize(TextUtils.TruncateAt.MIDDLE);
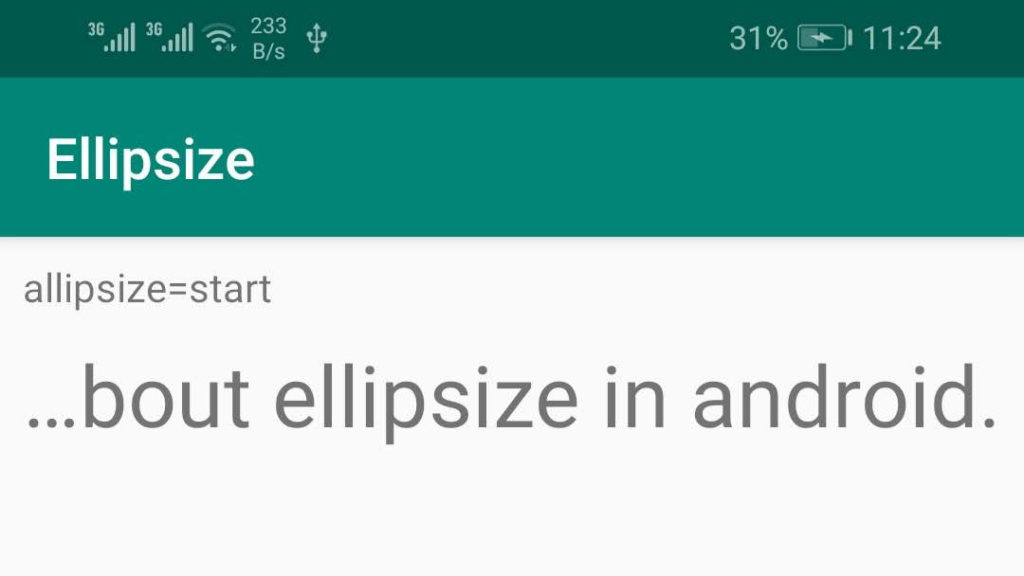
Ellipsize start
XML
<TextView
android:id=“@+id/textView”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:text=“@string/long_text”
android:singleLine=“true”
android:ellipsize=“start” />
Java Code
TextView textView=findViewById(R.id.textView);
textView.setSingleLine();
textView.setEllipsize(TextUtils.TruncateAt.START);
Ellipsize marquee
This is something different. There are no three dots involved in it. It will make your text automatically scroll across the screen horizontally.
XML
<TextView
android:id=“@+id/textView”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:text=“@string/long_text”
android:singleLine=“true”
android:ellipsize=“marquee” />
But the magic does not happen with XML only. You will have to set the textView as selected using java code.
textView.setSelected(true);
Java Code
TextView textView=findViewById(R.id.textView);
textView.setSingleLine();
textView.setEllipsize(TextUtils.TruncateAt.MARQUEE);
textView.setSelected(true);
Make textView manually scrollable across the screen
<HorizontalScrollView
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”><TextView
android:id=“@+id/textView”
android:layout_width=“wrap_content”
android:layout_height=“match_parent”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:text=“@string/long_text”
android:scrollHorizontally=“true”/>
</HorizontalScrollView>






How can I detect if any text is getting ellipisized or not?
I have added screenshots in the post. If the text looks like the screenshots, it means it is working fine.
I meant in code.
how can the code understand if the text in textView is getting ellipsized?
for e.g. in case of an ellipsized textView I want to show a ‘read more’ button. how can that be done?